1.1 html介绍
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。其结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容
html文档后缀名:html、htm,这两种后缀名没有区别,都可以使用
html不是一种编程语言,而是一种标记语言,标记语言是一套标记标签,html使用标记标签来描述网页
1.2 html结构
Title
<!DOCTYPE html>:声明为html5文档
<html></html>:文档的开始标记和结束标记。此元素告诉浏览器其自身是一个html文档
<head></head>:包含了文档的元(meta)数据,其内容不会在浏览器的文档窗口显示
<title></title>:描述了文档的标题,在浏览器标题栏显示
<body></body>:包含了可见的页面内容
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
1.3 html标签格式
html标签是由尖括号包围的关键词,比如<html>
html标签通常是成对出现的,比如<b>和</b>,标签对中第一个标签是开始标签,第二个标签是结束标签。两个标签之前的部分叫标签体
开始标签和结束标签也被称为开放标签和闭合标签
有些标签比较简单,使用一个标签即可,这种标签叫做自闭合标签,比如:<br/>、<hr/>、<img src="1.jpg" />等
标签可以有若干个属性,也可以不带属性
标签可以嵌套,但是不能交叉嵌套
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
id:定义标签的唯一ID,HTML文档树中唯一
class:为html元素定义一个或多个类名(classname)(CSS样式类名)
style:规定元素的行类样式(CSS样式)
1.4 <head>内常用标签
| 标签 | 描述 |
| <head></head> | 定义网页信息 |
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link></link> | 引入外部样式表文件 |
| <meta></meta> | 定义网页元数据 |
| <base></base> | 定义页面链接标签的默认链接地址 |
1.4.1 <meta>标签
标签定义及使用说明:
元数据(Metadata)是数据的数据信息。
<meta> 标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。
META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。
元数据可以被使用浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 Web 服务调用。
meta标签的组成:
meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
#每30秒刷新页面 #2秒后跳转到百度 #定义HTML页面所使用的字符集
2.name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息用的
#定义文档关键词,用于搜索引擎 #定义web页面描述 #定义页面作者
1.4.2 其他标签
京东
1.5 <body>内常用标签
1.5.1 基本标签(块级标签和内联标签)
加粗 斜体 下划线删除段落标签
标题1
标题2
标题3
标题4
标题5
标题6
12
1.5.2 特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
1.5.3 <div>标签和<span>标签
div标签用来定义一个块级元素,并没有实际的意义。主要通过css样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义,主要通过css样式为其赋予不同的表现
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响
这两个元素是专门为定义CSS样式而生的
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签。
1.5.4 <img>图形标签
1.5.5 <a></a>超链接标签(锚标签)
href:链接的目标URL。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
target:在何处打开目标 URL。仅在 href 属性存在时使用
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
baidu #_blank表示在新窗口中打开被链接文档。
锚功能:
1.5.6 <ul></ul>列表标签
1.无序列表ul
type属性:
disc(实心圆点,默认)
circle(空心圆圈)
square(实心方块)]
<li>:列表中的每一项
- 第一项
- 第二项
2.有序列表ol
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
- 第一项
- 第二项
3.标题列表dl
<dt>:列表标题
<dd>:列表内容
- 标题1
- 内容1
- 标题2
- 内容1
- 内容2
1.5.7 <table></table>表格标签
表格概念:
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
| 序号 | 姓名 | 爱好 |
|---|---|---|
| 1 | Yim | 看书 |
| 2 | Jim | 打篮球 |
元素和属性:
元素: :定义表格行 :定义表头 :定义表格单元属性: border:表格边框 cellpadding:内边距,内容与边框的间隙 cellspacing:外边距,边框与边框的间隙 width:像素 百分比(最好通过css来设置长宽) rowspan:单元格竖跨多少行 colspan:单元格横跨多少列(即合并单元格)
示例:
| 序号 | 姓名 | 爱好 |
|---|---|---|
| 1 | Yim | 看书 |
| 2 | Jim |

1.5.8 <from>表单标签
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性:
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素:
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
1.<input>系列标签,规定了用户可以在其中输入数据的输入字段:
1)表单类型:
| Type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> 需要配合js使用 |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> 上传文件注意两点:请求方式必须是post,enctype="multipart/form-data" |
2)表单属性
name:表单提交时的“键”,注意和id的区别value:表单提交项的值,对于不同的输入类型,value属性的用法也不同:
type="button", "reset", "submit" 定义按钮上的显示的文本
type="text", "password", "hidden" 定义输入字段的初始值
type="checkbox", "radio", "image" 定义与输入相关联的值
checked: radio和checkbox默认被选中
readonly:text和password设置只读
disabled:所有input均适用
2.<select>标签,用于创建下拉列表:
示例:
3.<textarea>标签,定义一个多行的文本输入控件:
示例:
4.<label>标签:
定义:<label> 标签为 input 元素定义标注(标记)
说明:
label 元素不会向用户呈现任何特殊效果。
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同
示例:
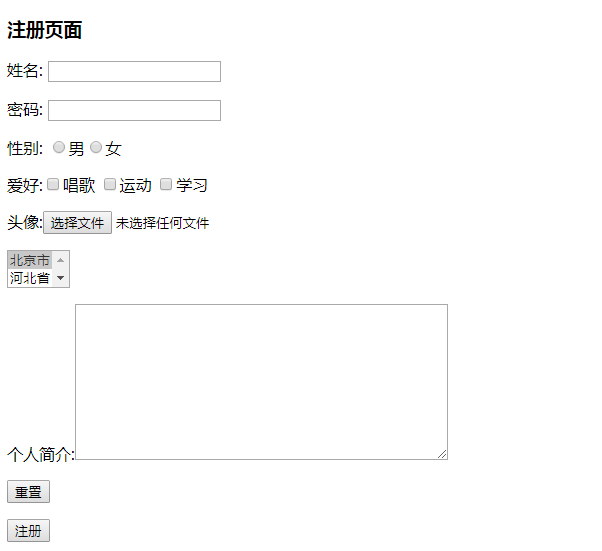
注册页面
密码:
性别: 男女
爱好:唱歌 运动 学习
头像:
个人简介:

1.6 注释
1.7 websock
python的简单websock例子:
import socketss = socket.socket(socket.AF_INET,socket.SOCK_STREAM)ss.bind(('127.0.0.1',8080))ss.listen(5)while True: conn,addr = ss.accept() data = conn.recv(1024) print(data) conn.send(b'http/1.1 201 OK\r\n\r\nHello world!
') conn.close()
